Оглавление
Время чтения: 4 минуты
Доброго времени суток всем. Сегодня речь пойдет о том, как сделать освещение в 2D игре, при использовании движка Unity3D. На самом деле тема не новая, можно даже сказать, что устаревшая. Но мы решили привнести в эту тему свое решение.
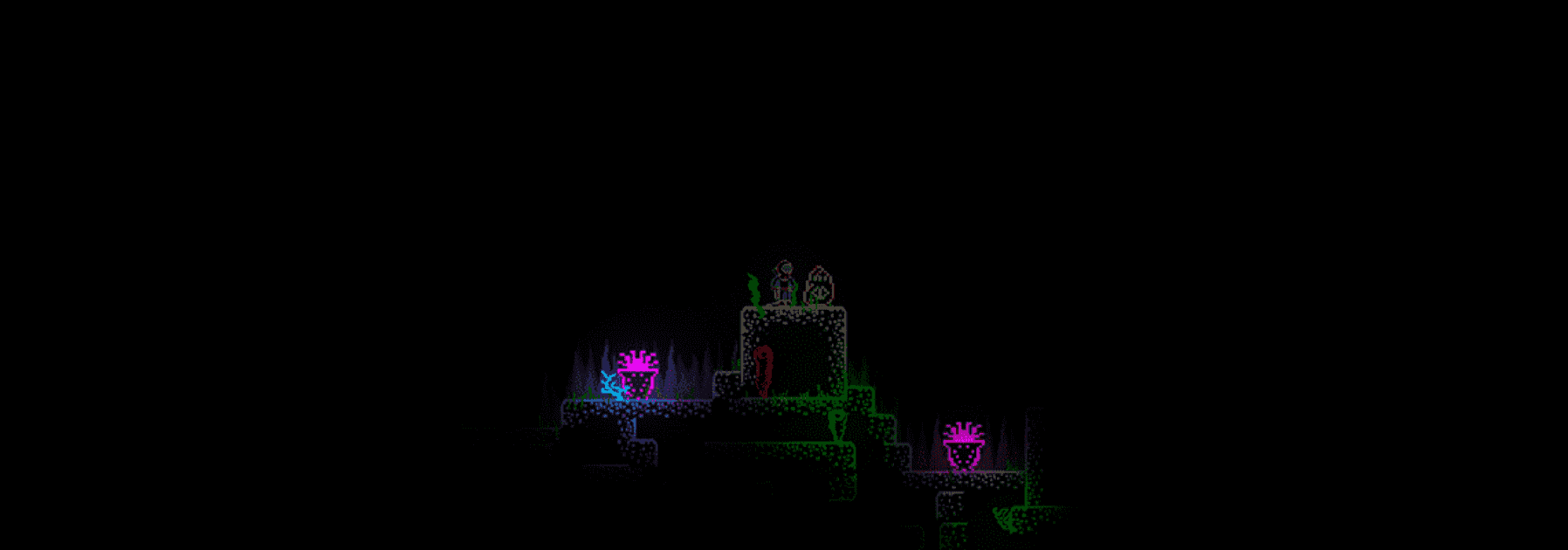
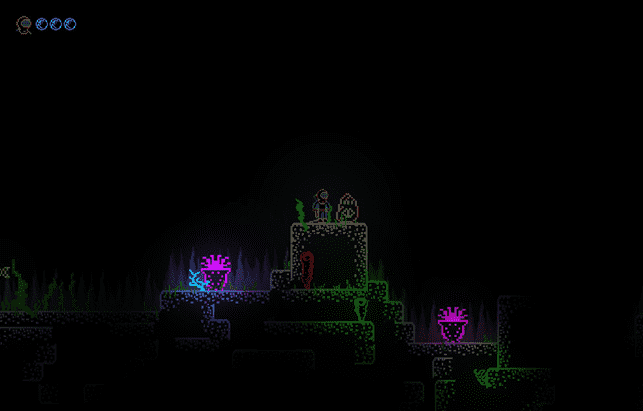
Это решение имело реальное применение в нашей игре DeepOnes

Техническое задание:
Реализовать подводное освещение для кораллов, главного игрока и других элементов уровня. Реализовать так, чтоб на игровой сцене были видны только подсвеченные объекты, а все, на что не попадает свет должно скрываться во тьме.
Когда перед нами стала задача сделать 2D освещения для DeepOnes мы обратился к уже существующим решениям. И спустя некоторое время мы имели в арсенале несколько подходов.
Давайте их рассмотрим по конкретней.
Решение с использованием SpotLight и затемнением материала спрайтов.
Решение не самое оптимальное для нас, так как часть игры предусматривала «темноту», а часть игры требовала нормальное «дневное» освещение. В таком случаем можем столкнуться с проблемой замены материала и шейдеров для каждого времени суток. Конечно, никто не отменял проверки в методе Start() – какая сейчас сцена и какой материал нужно использовать. Но зачем на лишние проверки грубо говоря на каждом спрайте.
Если решение не подошло для наших задач, то это не значит, что оно не подойдет для Ваших. По этому, мы распишем как его реализовать.
- Создаем новый материал.
- Выставляем ему шейдер Sprites>Diffuse.
- Добавляем на сцену нужный вам спрайт.
- В компоненте Sprite Renderer выставляем в Material наш свежесозданный материал.
- Создаем SpotLight(модно и PointLight, но на него криво ставятся световые текстуры(light cookie).
- Выравниваем свет относительно нашего спрайта.
- В компоненте Transform>Position света значение Z ставим -10(ну или больше).
- Настраиваем цвет, интенсивность, длину света(если надо).
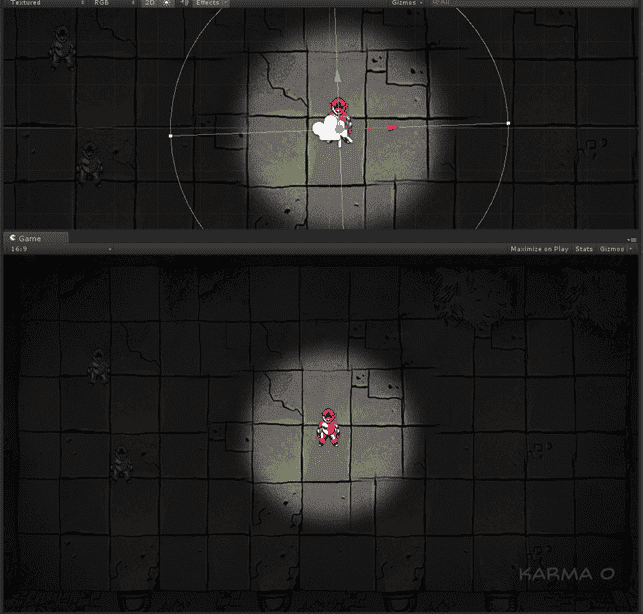
Результат которого можно добиться:

Такой результат нас не устраивал, поэтому двигаемся к следующему способу.
Использование плагина 2D Volumetric Lights
https://github.com/aszecsei/2D-Volumetric-Lighting
http://u3d.at.ua/load/ehffekty/2d_volumetric_lights/21-1-0-505
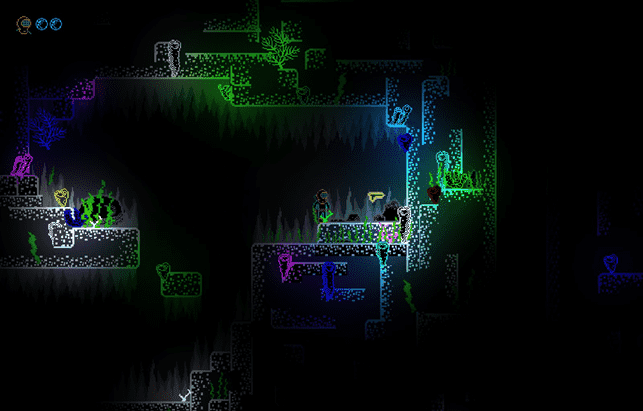
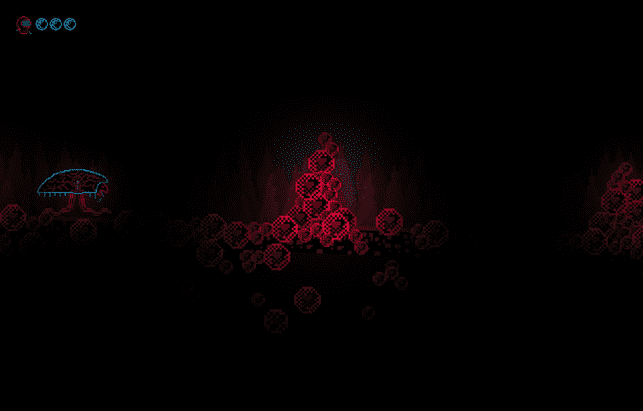
После недолгих поисков, мы наткнулись на вот этот плагин. Как мы можем заметить это уже новый уровень в реализации 2D освещения.

Конечно смотрится очень красиво. Плагин не сложен в использовании. Но при работе мы столкнулись с тем, что слишком много освещения на сцене заставляют проседать fps, а в 2d платформере это недопустимо. Так что оставим этот плагин на полочке симпатичных ассетов.
И наконец-то гвоздь программы - собственное решение


И так , что же мы использовали для реализации такого света.
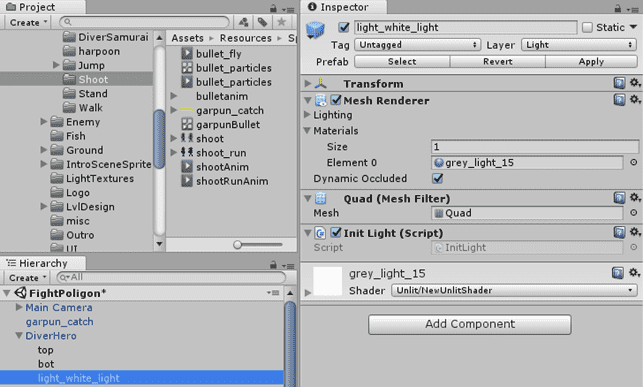
- Создаем слой Light. Помечаем все объекты на которых должен быть источник света. Например, на персонаже это будет выглядеть именно так.

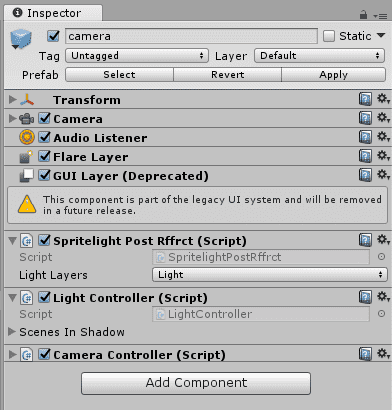
- 2 скрипта. Которые должны висеть на 2D камере.
SpritelightPostRffrct и LightController
Скрипт SpritelightPostRffrct отвечает непосредственно за освещение. Скрипт LightController отвечает за включение/выключение света на определенных уровнях.

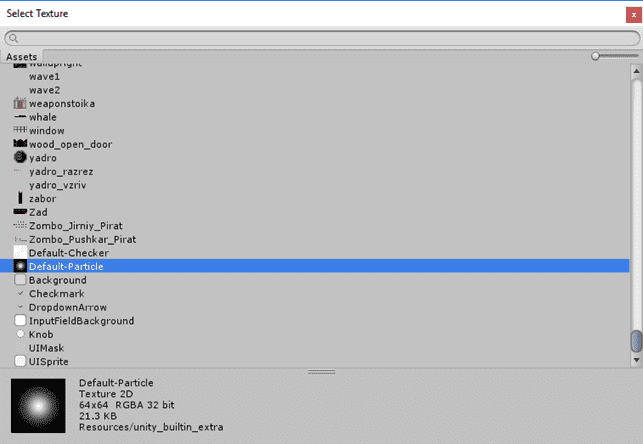
- Требуется текстура, полупрозрачная, с градиентной заливкой по центру. Ее мы берем из стандартных ассетов.

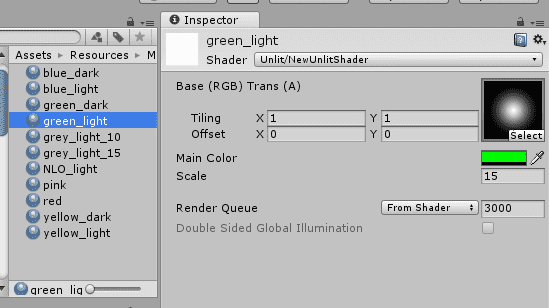
- Создаем материал на основе этой текстуры. Для изменения цвета источника света изменяем цвет материала.
Важно! Цвет должен иметь прозрачность 1.

- Задаем шейдер материалу.

- Скрипт InitLight отключает компонент MeshRenderer на объекте – источнике света.
- Собираем все вместе на объекте освещения и проверяем работу.
- Не забываем оставить FeedBack по поводу использования плагина.
В студии AppFox можно подать заявку на программирование, создание игр или заказать разработку приложений https://appfox.ru/ и получить бесплатную консультацию по ценам и услугам.