Оглавление
Время чтения: 4 минуты
Pixel Perfect верстка — это особая техника создания структуры html-кода, разрешающая сверстанному html-шаблону предельно точно сходиться с уникальным PSD-макетом пиксель в пиксель. При наложении html-шаблона для макет PSD должно произойти абсолютное единство графических элементов, изображений и текста.

По современным требованиям к верстке Pixel Perfect сейчас чуть ли не стандарт дефакто, но стандарта Pixel Perfect нет.
Шрифты могут рендерятся в браузере не так же, как в графических редакторах. Более того, в разных браузерах они рендерятся по-разному. Дизайн должен быть продуман до мелочей.
Например художники допускают ошибки, например: есть разделители среди элементами списка новостей, но пункты разной высоты, и если это все сверстать и задать правильные отступы, то при наложении хоть бы один разделитель не попадает точь-в-точь туда же, где он на картинке. Или какая-нибудь иконка по логике дизайна располагается по центру, а в дизайне съехала на несколько пикселей. И таких факторов много, просто это самые частые из того, что бывает.
Напоследок , дизайнер может допустить погрешность при выравнивании компонентов по сетке.

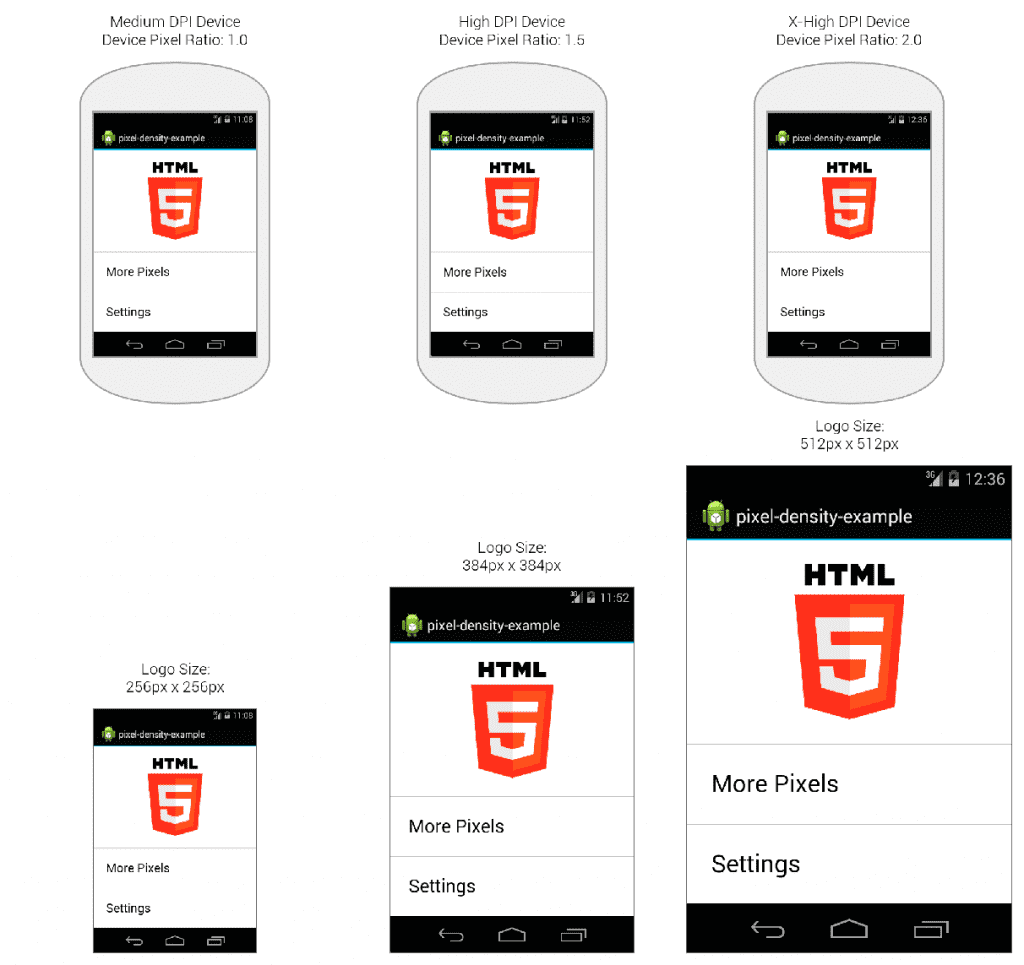
Если дизайнер нарисовал 3 макета, один под мобильные устройства, второй под планшеты и третий большой под мониторы. То проверка и будет производится на этих эталонных экранах. Переходные несходства между разрешениями - это типичная ситуация.
Pixel-perfect это просто когда объекты, особенно при ресайзе, подходят по возможности пиксель в пиксель, и не размываются.
Должен ли разработчик всё это подгонять под дизайн, не обращая внимания на здравый смысл? Или он должен делать хороший интерфейс, который возможно будет легко расширять, который не будет обладать валом параметров, используемых исключительно затем, чтобы определенная иконочка отображалась в конкретном месте именно так, как нарисовали?
Это все – адекватные причины, дабы локально отказаться от pixel perfect и верстать «по ситуации». Если рассматривать идеальный вариант каждое отклонение от макета должно быть задокументировано.

Применение Pixel Perfect верстки
Техника работы с Pixel Perfect версткой осуществляется после счет использования специализированных плагинов, разработанных специально для определенных браузеров, и посредством специальных скриптов. Генеральные этапы работы с Pixel Perfect версткой включают в себя следующие процедуры: Оригинальный PSD-макет необходимо оставить в формате . png через программу Photoshop.
Html-шаблон, сверстанный по предоставленному макету, раскрывается в браузере, затем с помощью применения плагина копию в формате .png необходимо наложить на сверстанную страницу.
Затем после наложения становится видна расхождение между месторасположением элементов на png-копии и html-макете. Впоследствии проводится корректировка значений для точного совпадения.
Инструменты для Pixel Perfect верстки
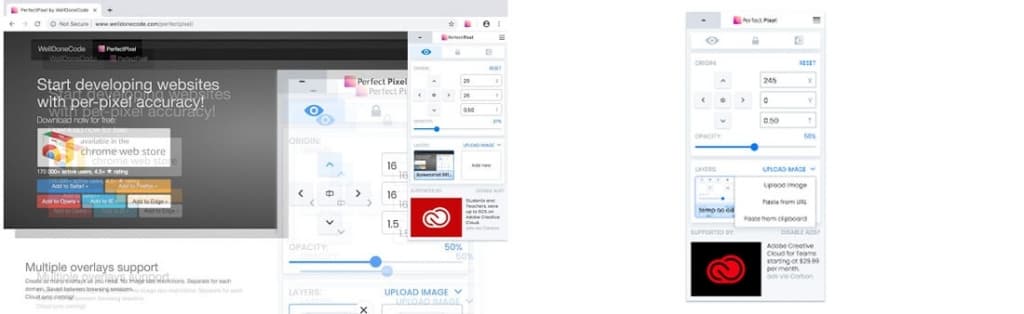
Pixel Perfect верстка требует наличия обусловленных плагинов или скриптов для возможности осуществления точной корректировки изображения и настроек. Среди преимущественно популярных и эффективных плагинов и скриптов для Pixel Perfect верстки стоит выделить:
- Pixel Perfect под Firefox;
- Pixel Perfect под Google Chrome;
- X-Precise;
- pixLayout и другие.
Все скрипты и плагины различаются удобным и понятным интерфейсом, широкими многофункциональными возможностями, легкостью подключения и комфортными для работы настройками, позволяющими верстать коды быстрее и эффективнее.
В студии AppFox можно подать заявку на программирование, создание игр или заказать разработку приложений https://appfox.ru/ и получить бесплатную консультацию по ценам и услугам.




