Оглавление
Время чтения: 6 минут

Многие говорят, что PWA будут новым стандартом в будущем мире приложений, и похоже, что это и правда происходит! Благодаря развивающимся технологическим гигантам Progressive Web Applications стала удивительной технологией.
Что такое PWA?
Прогрессивное веб-приложение — это относительно новая концепция в мире мобильных устройств и Интернета. PWA разрабатываются с использованием определенных технологий и подходов, чтобы создавать приложения, использующих преимущества как собственных, так и веб-приложений. По сути, это смесь мобильных и веб-приложений.
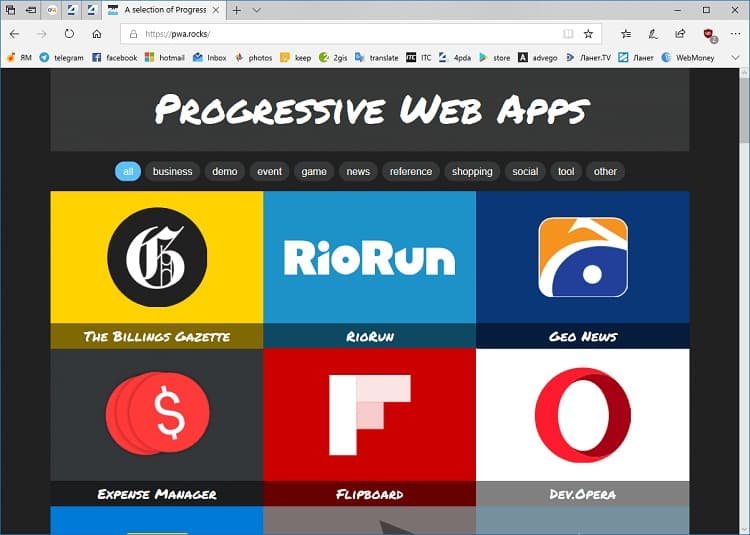
Благодаря концепции прогрессивного улучшения, такие приложения функционируют в независимости от того, каким браузером вы пользуетесь. Progressive Web Applications дают пользователям отличный опыт на любом современном интеллектуальном устройстве — телефоне, планшете, ПК. Несмотря на то, что они являются «просто» веб-приложениями, PWA в свою очередь работают аналогично нативным приложениям (с некоторыми ограничениями, конечно).

Отличительной особенностью PWA считается их несхожесть с другими обычными веб-приложениями. В PWA имеется доступ к внутренним устройствами вашего смартфона, поэтому, например, могут использоваться датчики, такие как GPS, чтобы найти ваше местоположение, ускорители или камеру (даже с расширенными элементами управления!) и многое другое. Концепция PWA в целом обеспечивает более легкое взаимодействие пользователей с контентом.

Во время презентации Google I / O 2017, посвященной PWA, было упомянуто, что, хотя веб-приложения на мобильных устройствах имеют почти в 3 раза больше уникальных пользователей по сравнению с нативными приложениями. Нативные В 20 раз более привлекательны, чем веб-приложения. Можно сделать вывод, что прогрессивное веб-приложения — это совершенная технология, которая объединяет эти два вида приложений для удобства пользователей. Чтобы получить наилучшие впечатления, рекомендуем вам открыть PWA на вашем ПК. Даже если у вас открыт только браузер, веб-приложение ведет себя так же, как и нативное приложение. Оно получает доступ к вашему местоположению, акселерометрам и работает в полноэкранном режиме, предоставляя вам возможность работы с приложениями.
Почему PWA – это будущее мобильных приложений?
Большая часть данных Progressive Web App сохраняется в хранилище устройства при первом запуске. В следующий раз, когда пользователь захочет его использовать, приложение загрузит немного данных. Это удивительно полезная функция для людей с плохой связью, особенно на развивающихся рынках во многих странах мира, например Индия. Разработчики Uber и Twitter сообщили, что их PWA отлично работают при обычном соединении 2G.
- Мультиплатформная
Поскольку PWA работают в браузере, они могут работать на нескольких платформах. Это отличная функция, которая позволяет компаниям обращаться к более широкой аудитории, независимо от того, какое устройство они используют. Ваши пользователи будут иметь одинаковый опыт на всех устройствах, которые они используют. Кроме того, после завершения разработки приложения вам не нужно создавать другие для каждой платформы. Таким образом, вы, вероятно, сейчас думаете, что Progressive Web Applications - это просто веб-приложения, работающие по принципу нативных приложений. И по сути — это правильно! Веб-разработчики с легкостью разрабатывать привычные приложения, используя технологии, которые они уже знают. Мы говорим о HTML5, CSS, JavaScript, даже JS-фреймворках. Vue, React и Angular, которые имеют поддержку PWA. Нет необходимости изучать Java и Kotlin для Android, Objective-C и Swift для iOS и даже C # для разработки Windows. Это решение намного проще, чем нанимать дополнительный персонал для разработки собственных приложений.
- Вовлечение пользователей
PWA может помочь вам улучшить конверсии для новых пользователей. Приложение более надежно, чем просто веб-сайт, и позволяет отправлять push-уведомления своим пользователям даже после закрытия приложения. После того, как он сохранен на устройстве, для реагирования требуется гораздо меньше времени, чем на обычном веб-сайте, который должен извлекать и загружать все заново.
- Безопасность
Наконец, с Progressive Web Applications вам не нужно беспокоиться о безопасности вашего приложения — они обслуживаются по протоколу HTTPS. Это шифрование гарантирует, что ваше приложение останется в целости и сохранности.

PWA по сути являются приложениями, которые в некотором роде ведут себя как нативные приложения. Что это значит? Процесс разработки для PWA очень похож на обычный для веб-приложения. Конечно, есть некоторые требования, которые должны быть выполнены, но, не бойтесь. Интернет полон онлайн-инструментов, которые помогут вам и упростят разработку PWA. Джуда Габриэль Химанго в своем блоге кратко объяснил весь процесс преобразования и публикации веб-приложения в виде PWA на трех основных платформах - iOS, Android и Windows. Он упомянул очень интересный инструмент под названием PWABuilder, который может конвертировать веб-приложение в PWA, дать разработчикам несколько советов по поводу того, чего не хватает в их приложении, и даже вернуть готовые к публикации пакеты для основных платформ.Многие говорят, что PWA будут новым стандартом в будущем мире мобильных приложений, и это, вероятно, правда! Благодаря прогрессивным технологическим гигантам Progressive Web Applications стала удивительной технологией.