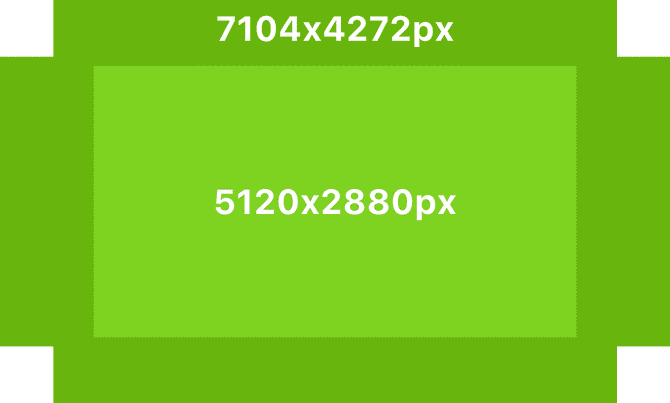
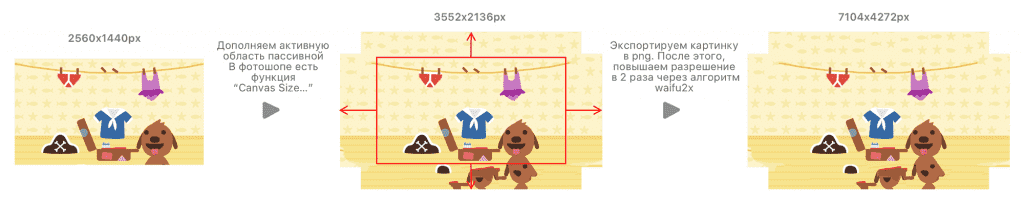
После исследования разрешений мобильных устройств максимальное разрешение фона получилось равным 7104x4272px. В него включается помимо активной области (где происходит все взаимодействия с контентом) также и пассивная область (заполняет пространство для устройств с соотношением сторон отличным от 16:9).


Для сохранения динамики работы с кистями данное разрешение слишком велико, поэтому его можно уменьшить в два раза - до 3552x2136px.
Еще можно начинать рисовать только активную область и уже на финальных этапах - пассивную.
Итого рабочий процесс на примере рисования фона получается следующим:
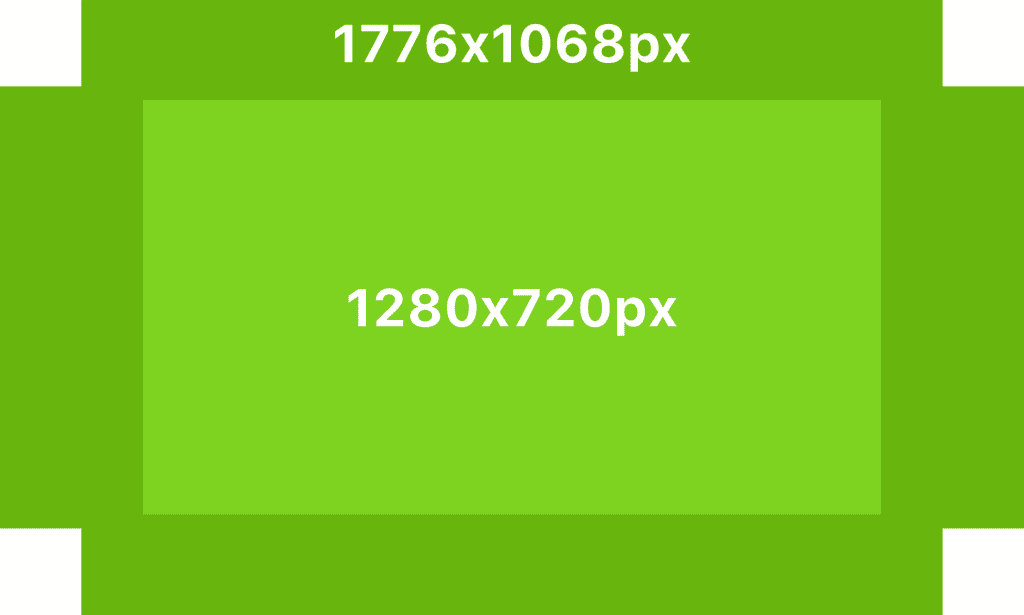
- 2560x1440px - рисуем активную область фона
- 3552x2136px - с помощью функции “Image/Canvas Size…” увеличиваем файл и дорисовываем пассивную область фона
- 3552x2136px - сохраняем фон в png (без прозрачности, цветовое пространство sRGB)
- 7104x4272px - увеличиваем фон в Waifu2x-Extension-GUI в 2 раза
- 7104x4272px - загружаем фон на сервер

Аналогично с элементами интерфейса, персонажами, объектами:
- Сохраняем все элементы в png за раз (c прозрачностью, цветовое пространство sRGB). Вот ролик о том как это сделать.
- Увеличиваем элементы в Waifu2x-Extension-GUI в 2 раза (не проверял как работает эта программа с прозрачностью)
- Загружаем элементы на сервер
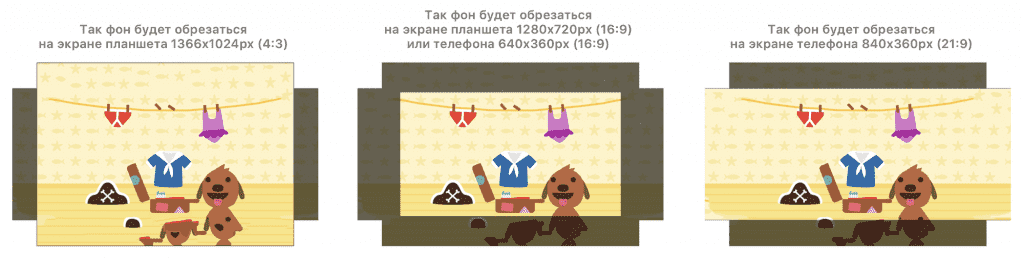
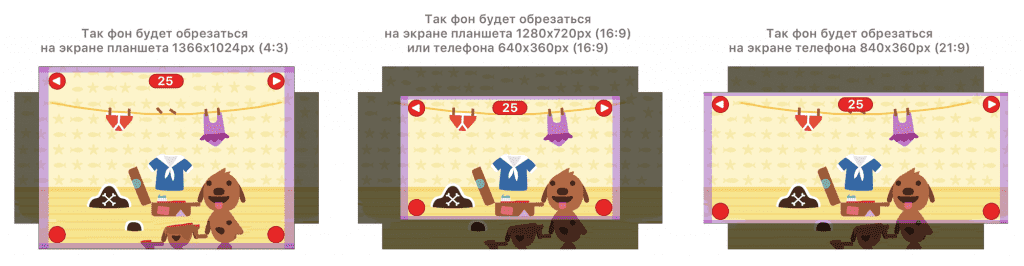
Дополнительные примеры того, как будет обрезаться фон и располагаться элементы интерфейса на устройствах с разным соотношением сторон:


В студии AppFox можно подать заявку на программирование, создание игр или заказать разработку приложений https://appfox.ru/ и получить бесплатную консультацию по ценам и услугам.