Оглавление
Время чтения: 13 минут
Начиная с 90-х годов все сайты в Интернете базируются на гипертекстовой разметке, или HTML. С ее помощью создается “карта” страницы, по которой браузер определяет, какой элемент и в каком месте выгружать для показа пользователям.
Часто html называют языком программирования. Но на самом деле, чтобы считаться полноценным языком, гипертексту недостает формальных признаков - операторов, атрибутов и функций. Поэтому html сейчас всегда используется в связке с другими технологиями - php, SQL и JavaScript.
Где применяется html
Прежде всего гипертекстовую разметку нужно знать:
- верстальщику - так как это основной инструмент для написания каркаса сайта;
- seo-специалисту, чтобы анализировать техническую часть продвигаемого ресурса, ставить грамотные задачи программистам и самостоятельно вносить изменения на сайт;
- интернет-маркетологу, для добавления в код аналитических скриптов и для базового редактирования контента;
- копирайтеру, чтобы форматировать написанные тексты.
Но и владельцем интернет-площадок любых масштабов - от лендингов до корпоративных порталов - не помешает изучение основ html, для понимания принципов работы сайта.
История развития html
Точную дату появления языка гипертекстовой разметки выделить трудно. Но чаще всего годом рождения html называют 1986. При этом до начала 90-х гипертекст не имел стандартизированной спецификации. В ходу в то время было несколько различающихся вариантов языка. Первая официальная версия - HTML 2.0 - была опубликована организацией IETF (Инженерный Совет Интернета) лишь в 1995 году. В ней было только 18 базовых операторов.
Дальнейшие версии гипертекста дополнялись новыми командами и возможностями. Но некоторые операторы, наоборот, признавались устаревшими, так как их функции переходили в CSS. В целом язык становился более универсальным, одинаково воспроизводимым большинством устройств и браузеров.
Сейчас актуальным считается релиз HTML 5.3. Параллельно с ним действует формат XHTML - гипертекстовый язык на основе синтаксиса XML. Он совместим со стандартным HTML, но отличается более строгим синтаксисом.
Принцип работы html

Когда пользователь пытается зайти на сайт, вбивая его адрес в браузере, браузер отправляет запрос на соответствующий сервер. В ответ сервер посылает документ с командами на языке html. К пользователю исходный файл попадает уже в обработанном браузером виде.
Согласно логике html, каждый объект на странице обозначается специальными операторами - тегами. Чтобы добавить в интерфейс абзац текста, нужно использовать тег <p>. Для размещения изображения применяется тег <img>.
Первый приведенный в примере оператор - парный. Он всегда идет “в комплекте” с закрывающей меткой, которая ставится в конце основного контента. <p>Текст абзаца на странице</p>
Тег изображения в классическом html не требует закрытия, то есть является непарным. Его можно написать так. <img src= "picturesample.jpg">
Дополнение “src=” в данном случае - это атрибут тега. Атрибуты используются для форматирования элементов - придания им определенного цвета, размера и месторасположения на экране.
Например, чтобы расположить абзац по центру страницы, применяется атрибут center. <p align="center">Текст абзаца</p>
Ссылку на внешний сайт вставляется через тег a href. При этом можно задать отображаемый текст ссылки, то есть ее анкор. <a href= "https://example.com">Анкор ссылки</a>
Приведем и другие распространенные html теги:
- <ol> - нумерованный список;
- <ul> - маркированный список;
- <h1> - заголовок (и подзаголовки уровней h2-h6);
- <div> - контейнер, объединяющий контент в единый стилизованный блок;
- <table> - таблица из строк и столбцов;
- <header> и <footer> - ограничители “шапки” и “подвала” на сайте.
Язык html в целом не строг к синтаксису. Например, браузер поймет метки написанные как строчными, так и прописными буквами. Но при грубых опечатках команды не будут распознаны и содержимое страницы отобразится на экране некорректно.
Структура языка и создание базовой страницы

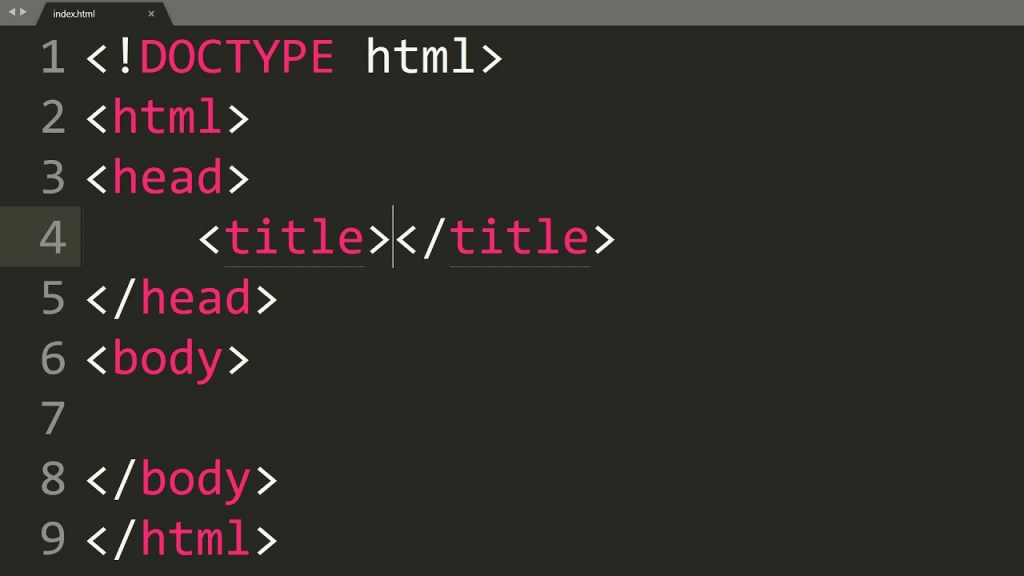
В каждом html документе есть две обязательные части - заголовок и основное тело. Внутри заголовка, обозначаемого парным тегом head, размещаются мета-данные - название страницы, присвоенные стили, служебные скрипты и другая техническая информация. В теге <body> прописывается основной контент, который будет виден пользователю.
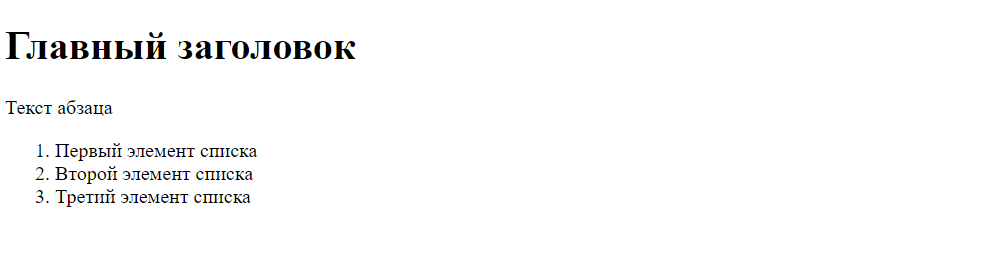
Тег <html> служит открывающей меткой для всей страницы. Также в начале документа необходимо указать его тип с помощью записи <!DOCTYPE html>. Учитывая описанную структуру, напишем базовую страницу на html. В ней будет заголовок, один абзац текста и один нумерованный список.
<!DOCTYPE html>
<html>
<head>
<title>Название страницы</title>
<meta name="description” content="Информативное описание страницы”>
</head>
<body>
<h1>Главный заголовок</h1>
<p>Текст абзаца</p>
<ol>
<li>Первый элемент списка</li>
<li>Второй элемент списка</li>
<li>Третий элемент списка</li>
</ol>
</body>
</html>
Скопируем эту запись в Блокнот и создадим документ с расширением html. Откроем его через браузер и получим искомую страницу.

Тег title отвечает за название сайта во вкладке браузера. Description - это описание страницы для поисковых систем. Его содержание может выводиться рядом со ссылкой на сайт в результатах поиска.
В код страницы можно добавить комментарий, который будет виден только разработчику, и не будет выводится на экран при считывании страницы браузером. Для этого нужно поместить текст в специальную рамку - <!-- -->
<!-- текст невидимого комментария -->
<p>Текст видимого абзаца</p>
Конечно, код любой настоящей страницы выглядит гораздо сложнее. В нем есть хедер, футер, множество контейнеров и скриптов. Но базовые элементы в нем также всегда присутствуют.
Почему html - несамостоятельный инструмент разработки

На html пишется основа веб-страницы (услуги php разработчика тут). Дизайн и форматирование элементов, добавление интерактивных функций, обработка пользовательских данных и другие технические моменты осуществляются с помощью смежных инструментов.
- CSS.
В 90-х было нормальным задавать шрифт и цвет текста с помощью соответствующих атрибутов html тегов. Сейчас это моветон. Все “украшательства” прописываются в CSS файлах на специальном языке. В html код просто вставляются ссылки на эти файлы.
- Javascript.
С помощью html создаются, в основном, статичные объекты. Весь интерактив на сайте работает через java скрипты. JS позволяет размещать на страницах пользовательские посты, создавать рейтинги и голосования, встраивать чаты и мессенджеры. Анимированные кнопки и иконки тоже делаются через JavaScript. Небольшие скрипты можно вставить прямо в тело html, но объемные модули рекомендуется подгружать из внешних файлов.
- PHP.
Язык программирования, позволяющий принимать и обрабатывать входящие данные, использовать cookies, парсить информацию с внешних ресурсов. Через код на PHP, например, происходит авторизация пользователей на сайте.
- SQL.
Посредством SQL запросов сайт обращается к базе данных, хранящейся на сервере. Через SQL происходит быстрая и безошибочная обработка событий, связанных с заказами в интернет магазинах, бронированием билетов, планированием мероприятий в календаре и т.д.
- AJAX.
Технология, обеспечивающая фоновую передачу данных между клиентом и сервером. Благодаря Ajax пользователь может увидеть новое уведомление на сайте или в приложении, не перезагружая страницу.
Плюсы и минусы гипертекстовой разметки
У html есть ряд положительных свойств, за счет которых он и закрепился в качестве всемирного стандарта для верстки сайтов.
- Универсальность.
HTML полностью стандартизирован, поэтому сайты на нем практически всегда отображаются одинаково во всех актуальных браузерах. Доработать код страницы может любой разработчик, владеющий базовыми знаниями гипертекста и смежных языков.
- Понятность и простота.
Логика у html гораздо проще, чем у других языков. Освоить базу можно буквально за несколько часов. Плюс, браузеры всегда лояльны к синтаксису гипертекстовой разметки, и мелкие недочеты в коде не приводят к полной невозможности считать страницу.
- Интеграция со сторонними программами.
За последние пару десятков лет связка html - css - php - js хорошо зарекомендовала себя. Перечисленные инструменты легко встраиваются друг в друга и способны решить весь спектр задач в веб-разработке.
- Поддержка.
Развитием html занимается Консорциум Всемирной Паутины. Задача этой организации - унификация и интернализация сетевых технологий. Языки, стандартизируемые Консорциумом, постоянно дорабатываются и совершенствуются.
- Наличие готовых решений.
В сети есть множество шаблонов, модулей и фреймворков для html разработки. Благодаря им скорость создания и модернизации сайтов значительно сокращается.
Признавая все перечисленные достоинства гипертекста, стоит упомянуть и его недостатки.
- Ограниченный функционал.
На html без подключения дополнительных технологий можно сделать только статичный, морально устаревший, небольшой по размерам сайт. Основную часть функций на современных ресурсах выполняют внешние скрипты на других языках.
- Повторное переписывание команд.
В html нет возможности для упрощенной реализации повторяющихся действий. Одинаковые куски кода приходится прописывать отдельно на каждой странице.
Заключение
Язык гипертекстовой разметки - это основа верстки веб-страниц. Он применяется при разработке более 80% сайтов. HTML универсален и легок в освоении. В его основе лежат теги, через которые обозначаются различные объекты на странице. При этом для полноценной работы ресурса гипертекст дополняется скриптами и модулями на других языках.
В студии AppFox можно подать заявку на программирование, создание игр или заказать разработку приложений https://appfox.ru и получить бесплатную консультацию по ценам и услугам.