Оглавление
Время чтения: 7 минут
CMS - это система управления сайтом. Часто ее называют движком. CMS упрощают работу по добавлению и редактированию контента, подключению модулей и сторонних сервисов. Чаще всего при разработке веб-ресурсов используются коробочные системы - Bitrix, WordPress, MODX и другие. В последнее время популярность набирают конструкторы сайтов, которые, по сути, тоже являются CMS. Например, Tilda и Wix. Для некоторых сайтов разработчики создают собственные, самописные системы управления.
Определить, на чем сделан сайт, довольно легко. В этой статье мы опишем все возможные способы.
Зачем нужно узнавать движок сайта
От используемого движка во многом зависят функционал и дизайн ресурса. Поэтому вебмастеру, seo-специалисту или маркетологу нужно знать варианты CMS конкурентов, чтобы:
- понимать возможности подключения различных скриптов, модулей, функций;
- оценить технические факторы продвижения в поисковых системах;
- составить техническое задание на редизайн страниц при использовании референсов;
- приблизительно оценить бюджет на разработку.
Как проверить, на чем сделан сайт, вручную
Каждая CMS оставляет свои “отпечатки пальцев” в строении сайта. Их можно обнаружить и прочитать по-разному.
Смотрим html код
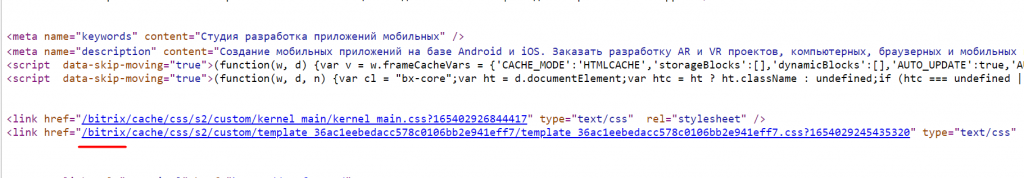
Основные подсказки прячутся в поле <head> исходного кода площадки. Там можно найти тег <generator>, который прямо указывает на используемую CMS. Но этот тег есть далеко не на всех сайтах. Чаще систему можно определить по косвенным признакам. Например, код ресурса на Bitrix будет содержать характерные ссылки на CSS файлы.

Просмотреть исходный html страницы можно с помощью сочетаний клавиш ctrl+U или через правую кнопку мыши.
Проверяем файл robots.txt
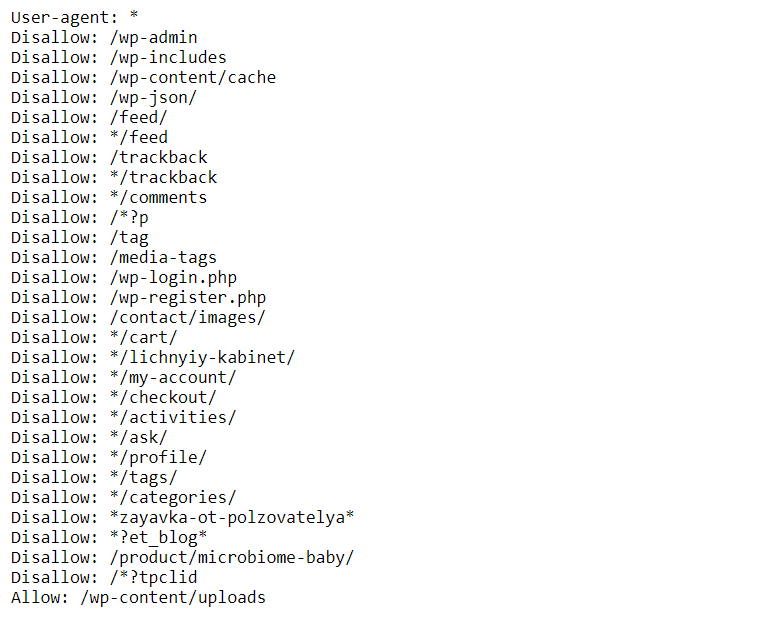
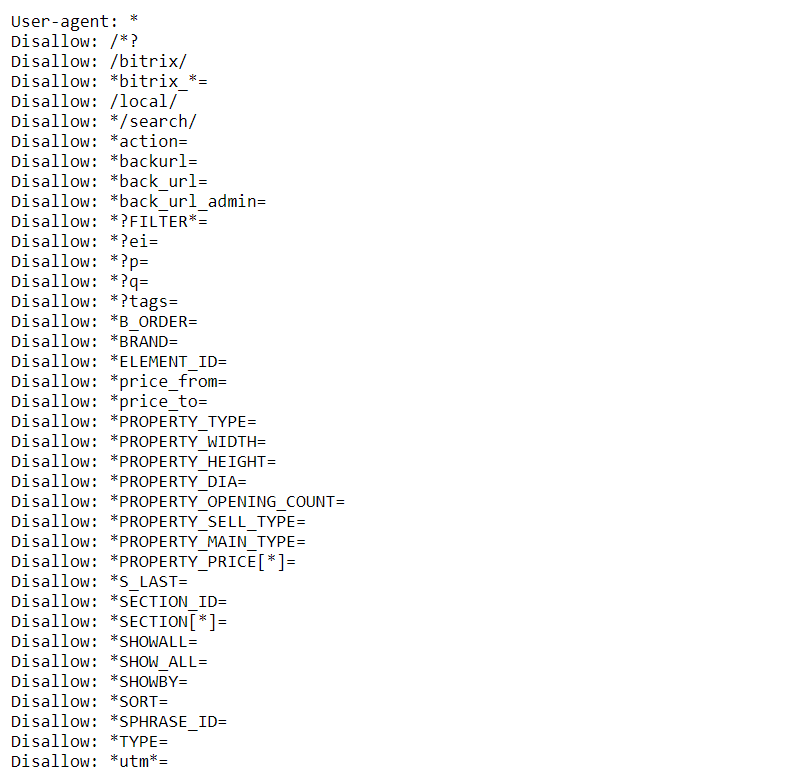
Административная панель и служебные страницы, как правило, закрываются от индексации поисковыми роботами. Поэтому, чтобы узнать, на чем сделан сайт, можно заглянуть в служебный файл robots.txt. В нем вы, скорее всего, увидите характерные для конкретной CMS директории.
Так выглядит robots сайта на WordPress.

А вот пример для Bitrix.

Ищем вход в админпанель
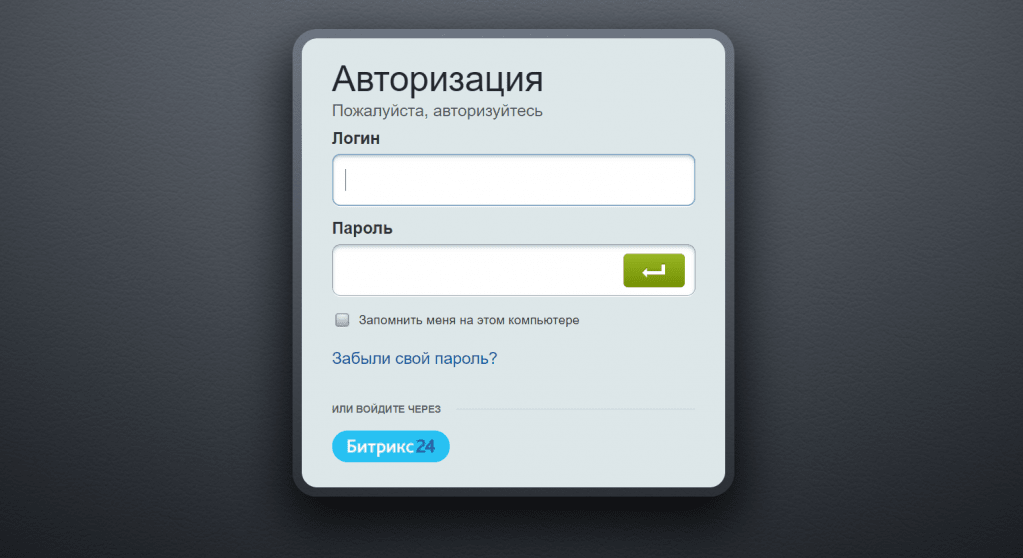
У административных панелей, или админок, на разных CMS будут разные url адреса. Чтобы проверить, на чем сделан движок сайта, нужно просто перебрать варианты. Вот адреса админок популярных систем:
- example.com/wp-admin/ — WordPress;
- example.com/auth/ или example.com/bitrix/admin/ — 1С Битрикс;
- example.com/administrator/ — Joomla;
- example.com/admin/ — OpenCart;
- example.com/user/ — Drupal;
- example.com/manager/ — MODX.
Пример админки Битрикс.

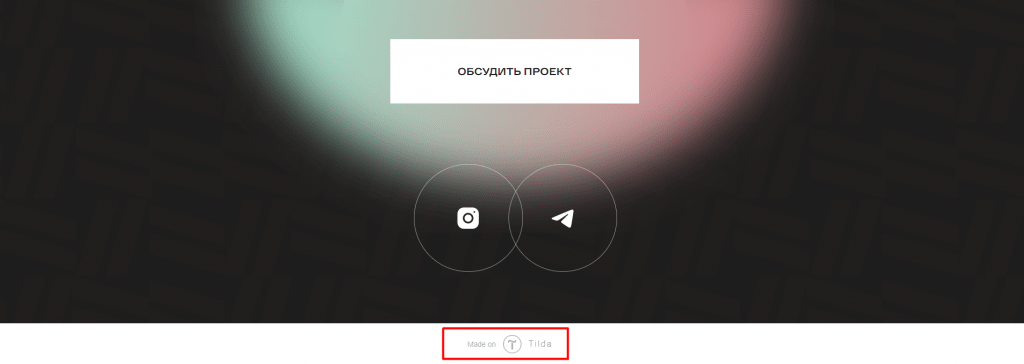
Проверяем футер
Часто в подвале сайта остается логотип используемой CMS. Особенно, если площадка сделана на конструкторе. Поэтому, чтобы провести анализ, на чем сделан сайт, иногда достаточно пролистать страницу вниз до конца.

Как найти, на чем сделан сайт, с помощью сервисов
Автоматические определители - это быстрый, но не гарантированный способ выяснить движок интересующего ресурса. Согласно исследованию американской IT-компании Kentico Software, лучшие из подобных сервисов правильно распознают движки лишь в 84% случаев. Расскажем подробнее о лидерах.
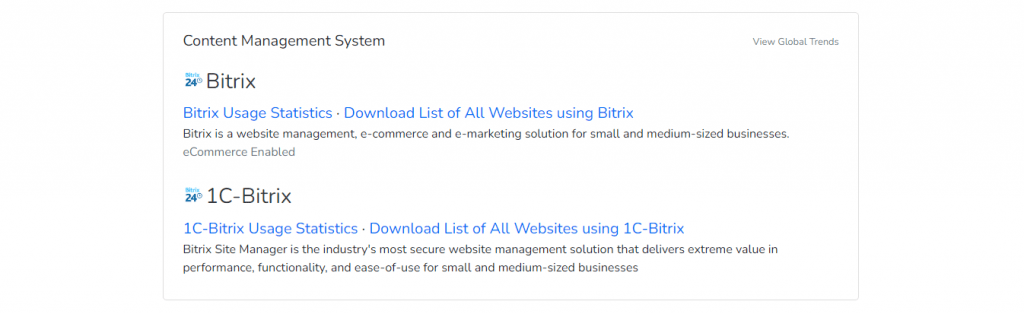
Built With
Простой, бесплатный сервис с очень широким функционалом. Кроме CMS, он показывает аналитические метрики, используемые виджеты и фреймворки, подключенные внешние сервисы. Чтобы проанализировать сайт, нужно просто ввести адрес в соответствующую строку и нажать кнопку.
При всех плюсах у Built With есть небольшой недостаток. Платформа не распознает отечественные CMS и конструкторы - например, UMI и Nethouse.

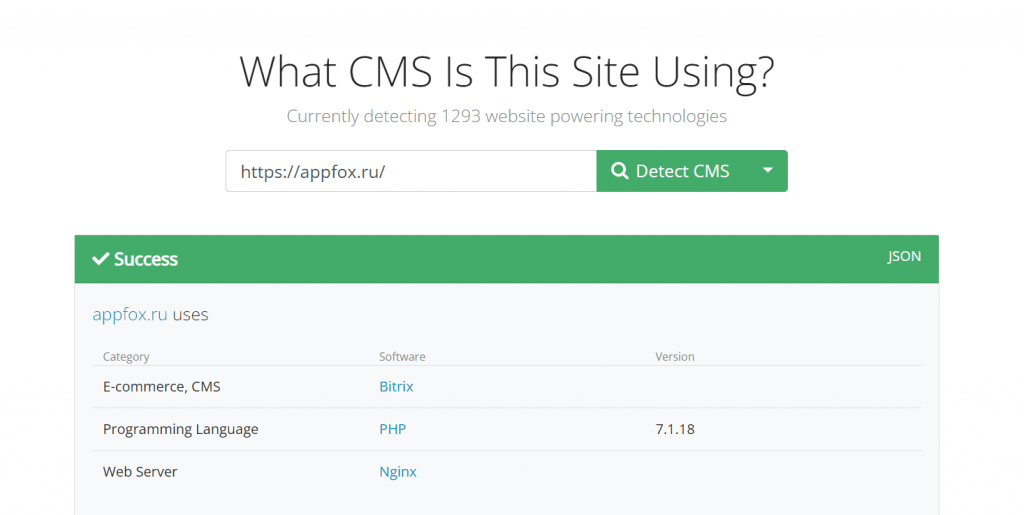
WhatCMS
Минималистичный сервис, отлично справляющийся со своей основной задачей - определить движок, на котором сделан сайт. Кроме системы управления, WhatCMS поможет узнать хостинг провайдера или тему WP.

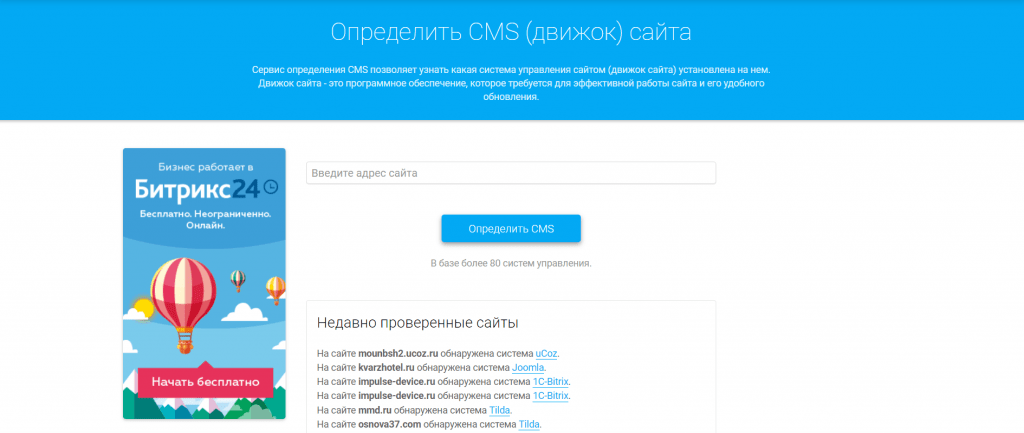
iTrack
Определитель от российских разработчиков. Бесплатный, удобный и достаточно точный. Правда, иногда очень медленный. Распознает все известные CMS. Главный минус сервиса - отсутствие дополнительных функций.

Как посмотреть, на чем сделан сайт, с помощью расширения браузера
Самое популярное браузерное расширение для определения CMS - Wappalyzer. С его помощью в один клик вы увидите не только систему управления просматриваемого сайта, но и установленные системы аналитики, виджеты, фреймворки. Расширение доступно для Google Chrome, Mozilla Firefox и Safari.
Еще один доступный вариант - RDS Bar. Помимо прочей полезной информации - вплоть до количества проиндексированных поисковиками страниц - расширение показывает CMS площадки.
Заключение
Существует несколько вариантов, как понять, на чем сделан сайт. Можно вручную покопаться в коде или воспользоваться специальными онлайн-сервисами. Если эти способы по какой-то причине не дадут результата - можно напрямую обратиться к владельцу сайта или студии разработчику - скорее всего, они без проблем ответят на ваши вопросы.
В студии AppFox можно подать заявку на программирование, создание игр или заказать разработку приложений https://appfox.ru и получить бесплатную консультацию по ценам и услугам.