Оглавление
Время чтения: 12 минут
О чем вы в первую очередь задумаетесь, когда решите купить свой дом или квартиру? С наибольшей вероятностью - о цене. Возможно, о цвете стен или форме диванов. Возможно, о районе будущей недвижимости, о соседях. Но, на самом деле, эти вопросы второстепенны. Во главу угла необходимо ставить чертежи жилища, в которых указано расположение комнат, метраж, коммуникации, входы и выходы. Также с сайтом - прежде всего стоит проработать его схему. Необходимо продумать взаимосвязь страниц и интерактивных элементов, структуру основного меню, каталога, карточек товара. Все эти задачи рассматриваются на этапе прототипирования.
Для чего нужен прототип
- Объединить желания и потребности заказчика в единую концепцию.
На старте проекта, не имея пока его четкого видения, клиент нередко хочет “все и сразу”. Но так не бывает. Нельзя сделать “запоминающийся, нестандартный” дизайн сайта, при этом интуитивно понятный, способствующий быстрому достижению конверсии. Или сделать яркую обложку, вписав туда элементы корпоративного стиля, совсем с ней не вяжущегося. Задача разработчика - найти самый эффективный компромисс между красиво/функционально, быстро/недорого и другими параметрами. На этапе проектирования решается, какие цели и какими путями будут достигаться.
- Уточнить бюджет.
Только точно определив функционал и объем будущего сайта, можно составить его смету.
- Облегчить работу специалистов.
Во-первых, имея на руках готовый прототип ресурса, проще планировать задачи для программистов, дизайнеров, маркетологов, других членов команды. Во-вторых, участвуя в прототипировании, разработчики могут заранее понять и предупредить вероятные проблемы в реализации тех или иных идей. Тем самым сэкономив время и деньги.
- Улучшить юзабилити.
Хороший в коммерческом плане дизайн - это понятный, знакомый пользователю дизайн. UX (User Experience) предполагает особые правила игры, согласно которым страница должна содержать набор стандартных элементов и символов на ожидаемых местах - иконка корзины в верхнем правом углу, онлайн-чат внизу справа и т. д. В шапке всегда есть логотип компании, а в строке поиска - изображение лупы. Это создает комфорт для пользователя. В прототипе учитываются все UX требования к дизайну страниц.
Чего от прототипа ждать не стоит.
- Решения коммерческих задач.
Макет страницы лишь косвенно влияет на будущую прибыль от проекта. Непосредственно конверсия зависит от финального варианта дизайна.
- Представления мелких деталей.
Прототип - это по определению упрощенная версия страницы. Даже детализированная версия не предполагает точной прорисовки отдельных кнопок или подбора всех оттенков цветов.
Виды прототипов
По типу взаимодействия выделяют:
- статичные прототипы - без возможности взаимодействия с элементами страницы. Предназначены для проработки содержания и структуры сайта, определения размеров блоков, распределения пространства. Будут ли на первом экране фоновое фото с заголовком или текстовые слайдеры - от этого во многом зависит изначальное впечатление посетителя о сайте и о компании в целом.

- интерактивные прототипы - кликабельные макеты сайта. В них доступны выпадающие меню, фильтры каталога, перелистывающиеся слайдеры и пр. Подходят для работы с UX, выстраивания логики взаимодействия пользователя со страницей. Правда, могут потребовать значительное время на разработку.

По степени проработки прототипы бывают:
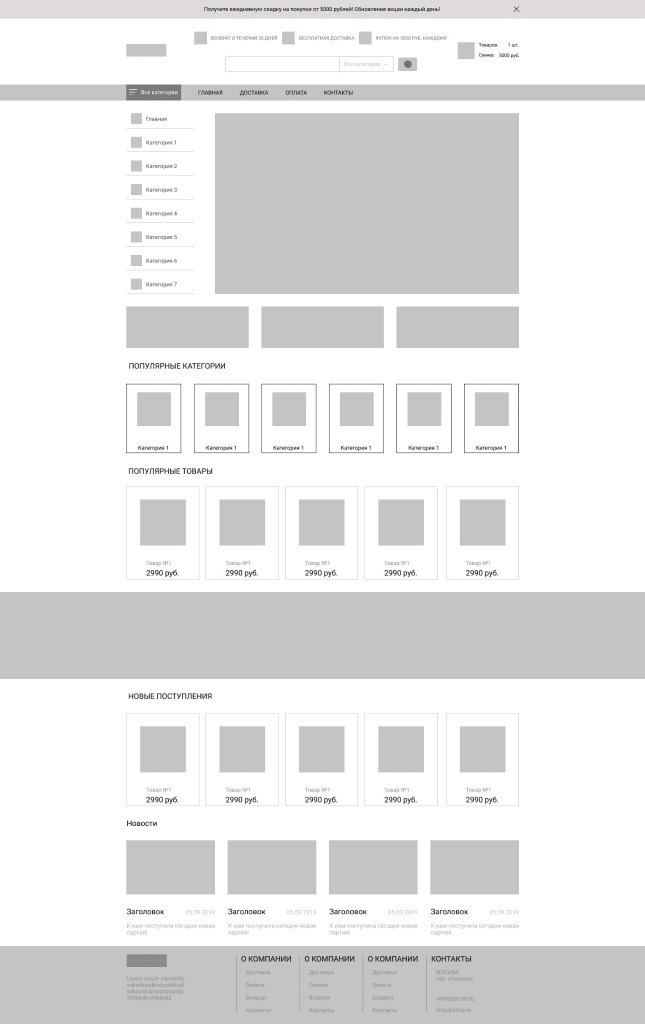
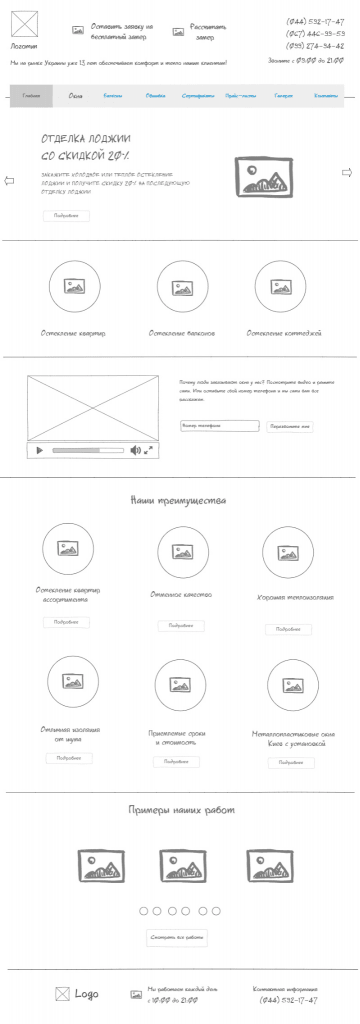
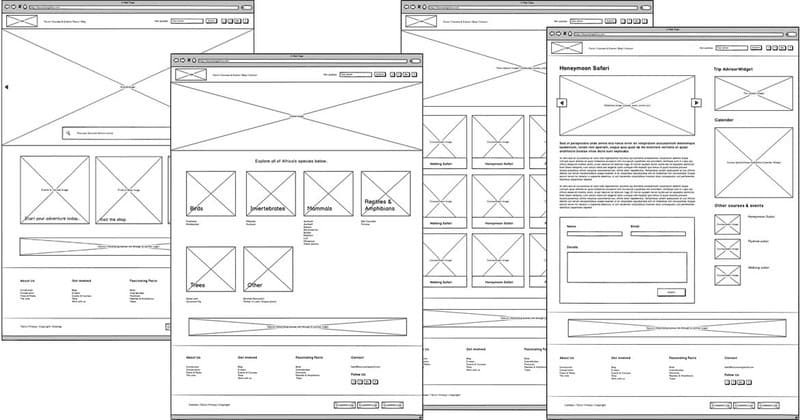
- с низкой детализацией - как правило, черно-белые, максимально схематичные.
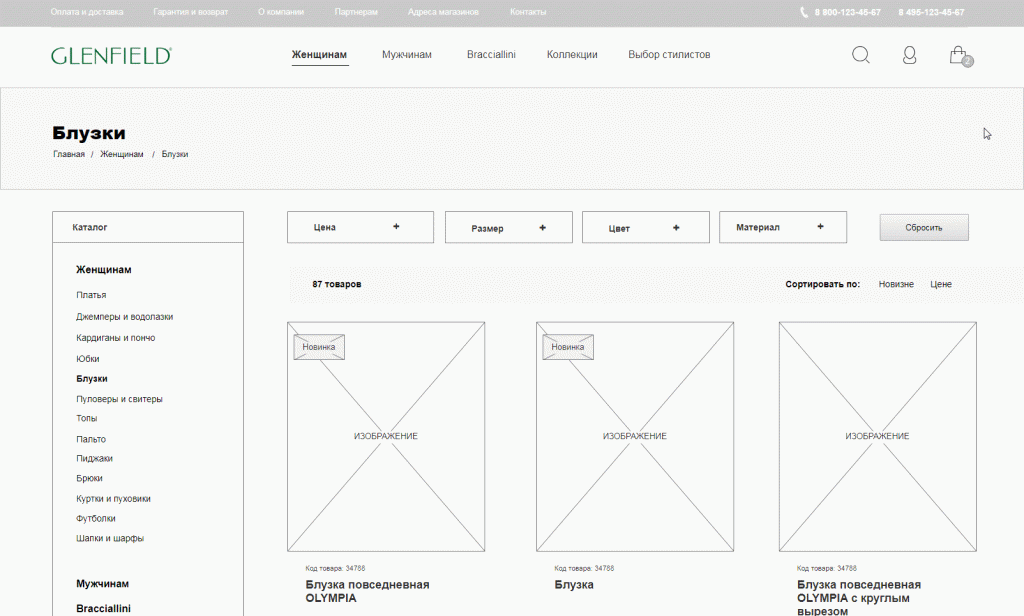
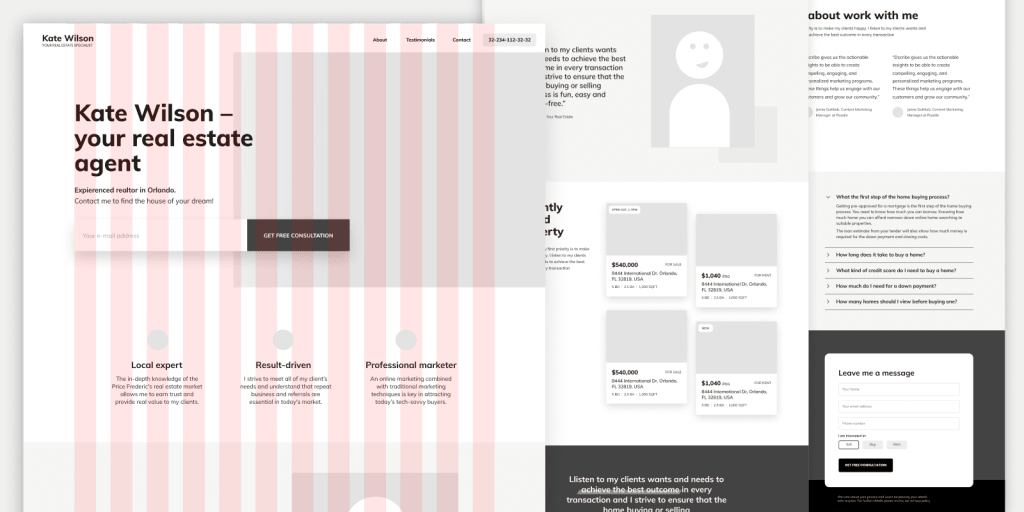
- высокодетализированные - с более глубокой проработкой элементов, с добавлением цветов, шрифтов, с уточнением форм.
По способу исполнения:
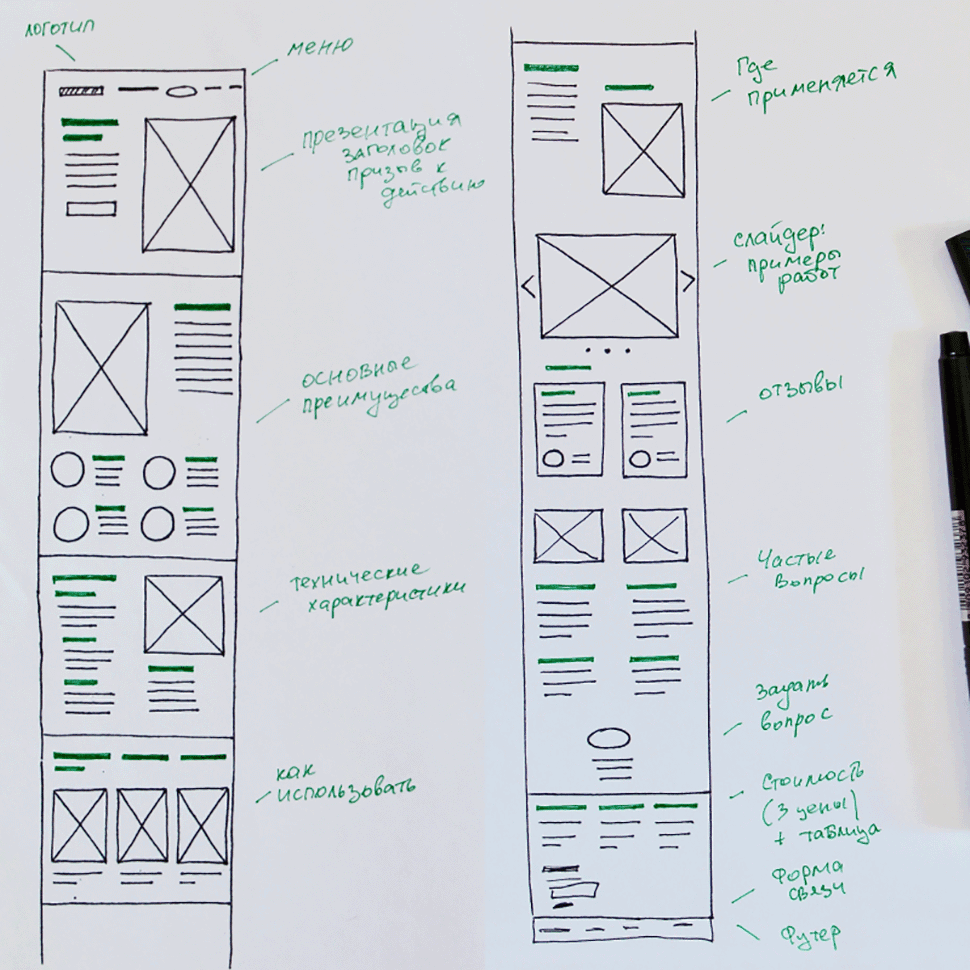
- на бумаге - иногда, перед созданием основного макета, дизайнер делает его набросок на бумажном листе для лучшей визуализации;

- в графических редакторах - например, Adobe Photoshop или даже стандартном Paint от Microsoft;
- в специальных программах - Figma, Axure, Balsamiq и других.
Где делаются прототипы
Figma
В этой программе можно создать прототип или полноценный дизайн страницы. Работает Figma на всех десктопных и мобильных платформах. Доступен многопользовательский режим. Сервис удобен для презентации результатов заказчику и передачи макета в разработку программистам. Есть бесплатный ограниченный тариф. Из недостатков - необходимость стабильного интернет-соединения для работы.

Axure
Один из самых популярных инструментов прототипирования. Прост для освоения новичками. Обладает несколькими полезными фишками: возможность добавления интерактивных элементов, сквозные блоки - шапка, футер, боковое меню, удобная фреймовая сетка. Минусом можно назвать высокую цену продукта.
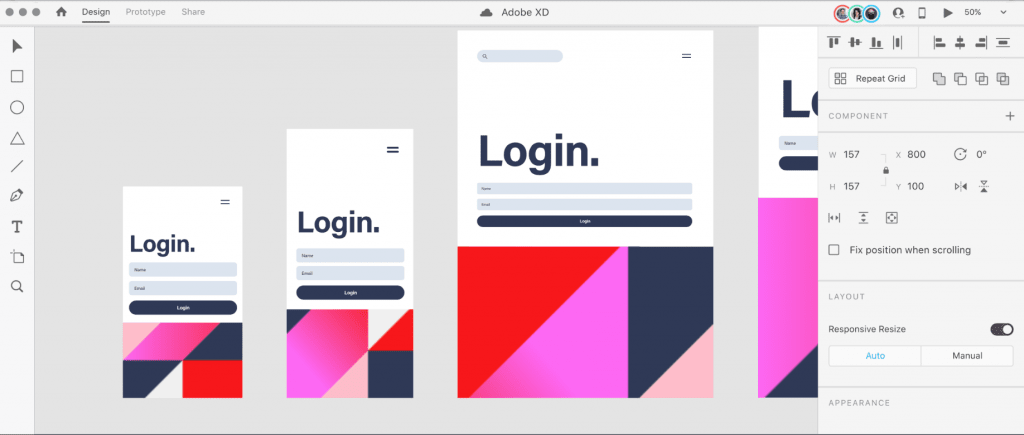
Adobe XD
Инструмент от известной компании, в отличие от Photoshop прямо направленный на работу с интерфейсами. В программе предусмотрен отдельный режим для прототипирования с низкой детализацией, стилизованный под рукописный скетч. Легко интегрируется с другими продуктами Adobe. Удобная работа с повторяющимися элементами.

Balsamiq
Предназначен для создания простых макетов лендингов и скетчей. Можно сделать собственные иконки, загрузить изображения. Есть интеграция с Google Диск и Jira. Дополнительный плюс - невысокая цена подписки.
Mockflow
Инструмент напоминает предыдущий. Из полезностей - десктопный офлайн режим и расширенные возможности для работы с картой сайта.
Этапы разработки
Создание прототипа сайта или мобильного приложения происходит в несколько больших шагов. В зависимости от масштаба и целей проекта их детали могут меняться. Но в целом они будут следующими.
Предварительные исследования
- Заполнение брифа, знакомство с заказчиком.
Главная цель - выяснить, какие функции должен выполнять сайт, каких результатов должен достичь пользователь при взаимодействии с ним. На этапе обсуждения дизайна учитываются пожелания клиента и предлагаются практические решения задач. Определяется бюджет и сроки проекта.
- Анализ конкурентов.
Без понимания, как реализован UI/UX дизайн у конкурентов, сложно сделать свой сайт максимально удобным для пользователя. Удачные референсы значительно упрощают работу специалиста.
- Формирование технического задания.
На основе полученной информации пишется ТЗ дизайнеру.
Отрисовка скетча
Первый набросок страниц, как правило, делается от руки или в упрощенном графическом редакторе. Здесь не стоит стремиться к точности или красоте деталей. Сначала важно понять, как будет распределено пространство, какие функциональные детали будут на первом и последующем экранах.
Далее в дизайн вписываются обязательные элементы UX:
- горизонтальное меню в шапке;
- логотип компании;
- контактная информация;
- формы обратной связи;
- поле для поиска;
- CTA - призыв к действию;
- функционал страниц каталога - фильтры, сортировки, теги, пр.;
- кнопки и вкладки в карточках товаров;
- юзабилити информационных страниц, таких как Доставка или FAQ.

Создание прототипа с низкой детализацией или LoFi Wireframe
Это уже не просто скетч, а полноценный документ, над которым совместно работают команда исполнителя и заказчика. В нем указаны конкретные пропорции блоков, расстояния между элементами, объемы текстов и другие детали. Смежные специалисты - программисты, копирайтеры, маркетологи - смогут оценить объем предстоящей работы и начать подготовку. На этом этапе макет остается в черно-белых оттенках.
Прототипирование ведется последовательно - от шапки к функциональным блокам и футеру. Сначала разрабатывается главная страница, а за ней - второстепенные.

Разработка высокодетализированного прототипа или HiFi Wireframe
Когда в макет с низкой детализацией внесены необходимые правки и концепция согласована, можно углубиться в детали. Добавляется цвет, шрифты, уточняются формы некоторых кнопок, блоков. Готовятся тексты для страниц.
Кликабельный HiFi Wireframe часто используется для тестирования интерактивных элементов интерфейса на реальных пользователях. По результатам теста можно обнаружить слабые места прототипа и скорректировать его.
Для крупных проектов важно создать именно интерактивный макет, чтобы оценить удобство навигационных, функциональных элементов. Перемещения по сайту строится по законам UX - используются пагинация, стрелки, хлебные крошки.

Доработка прототипа и передача на frontend
На финальной стадии необходимо убедиться, что макет закрывает все потребности пользователя и заказчика. Да, они могут отличаться, а иногда даже противоречить друг другу. Например, покупатель хочет быстро купить товар на распродаже и уйти с сайта, а продавец - не только совершить продажу, но и предложить подписку на рассылку. Дизайнеру необходимо найти компромисс - разместить элементы так, чтобы предложение о подписке было ненавязчивым, не доставляло пользователю хлопот, а главное - вызывало желание им воспользоваться. После того как такие нюансы будут учтены, можно переходить к добавлению штрихов и сдаче окончательного дизайна.
В современных редакторах, вроде Figma, отправка готового интерфейса в разработку происходит просто. Программист видит CSS стили всех составляющих страницы.
Заключение
В разработке прототипа сайта главное - последовательность. Двигаясь от простого к сложному, можно проработать все важные аспекты пользовательского опыта и восприятия. Хороший дизайн совмещает привлекательность, новаторство, удобство. Ни один правильно построенный интерфейс не обходится без стандартных элементов, знакомых пользователю и четко обозначающих свои функции.
Инструментом для создания эскиза может послужить бумажный блокнот, графический редактор или специализированная программа.
В студии AppFox можно подать заявку на программирование, создание игр или заказать разработку приложений https://appfox.ru и получить бесплатную консультацию по ценам и услугам.